GAE データストアの画像データをドラッグ&ドロップで更新
データストアに保存された画像データを更新したいとき、アップロードフォームから更新するよりもっと簡単な方法はないだろうか。少し前にドラッグ&ドロップでファイルをアップロードするFirefoxのアドオンを作っていたので、これを組み合わせればいいのではないかと思いやってみた。
まず、サーバー側GWTでbase64でエンコードされた画像データを受信したら更新するようにしておく。更新のため、送信される画像データにはkeyの情報も含めるものとする。
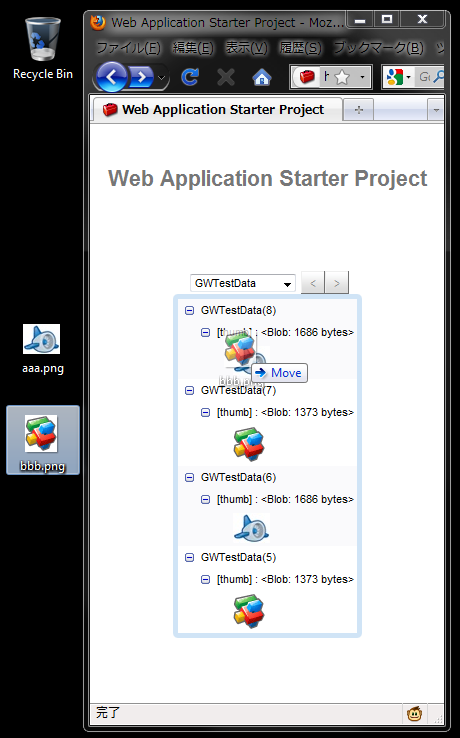
クライアント側GWTではドラッグ&ドロップを可能にするため、Firefoxアドオンを用いてこのDOMエレメントに対してドラッグ&ドロップイベントを追加する。
ドロップイベントでローカルファイルを読み込んだ後FirefoxのアドオンからGWTにデータを渡す方法が思いつかなかったので、隠しフォームを介してデータを送ることにした。読み込んだファイルをbase64でこのフォームに入力し、アドオンからGWTの送信イベントを発生させる。
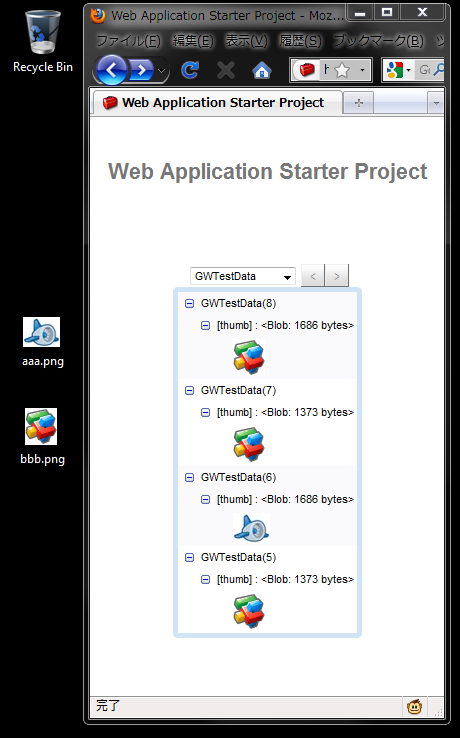
これで更新は完了だが表示に何の変化もないのは寂しいので更新した画像の部分を再描画する。


今回作成したFirefoxアドオンをインストールすると、実際にデータを更新することができます。ただしドラッグ&ドロップで編集できるのはGWTestDataのみ。
デモサイト:http://4.latest.trash-thread.appspot.com/GWTTest3.html
ダウンロード:GWT_DSViewer_Extension