youtube javascript API onStateChangeが発生したplayerを特定する方法
YouTube JavaScript Player API リファレンスによると、onStateChangeイベントは次のようにして取得する。
function onYouTubePlayerReady(playerId) {
var player = document.getElementById(playerId);
player.addEventListener('onStateChange', 'onYouTubePlayerStateChange' );
}
function onYouTubePlayerStateChange(state){ ... }
しかしプレーヤーが複数あった場合、どのプレーヤーのイベントか判断することができない。そこで次のようにしてみる。
function onYouTubePlayerReady(playerId) {
var player = document.getElementById(playerId);
player.addEventListener(
'onStateChange',
function(state) { ... }
);
}
ところがこれは動作しない。第2引数は文字列でなければならないらしい。が、文字列はevalで評価される(?)ようだ。そこでさらに
function onYouTubePlayerReady(playerId) {
var player = document.getElementById(playerId);
player.addEventListener(
'onStateChange',
'(function(state){ onYouTubePlayerStateChange(state, "' + playerId + '"); })'
);
}
function onYouTubePlayerStateChange(state, playerId) { ... }
これでonStateChangeイベントがおきたプレーヤーを特定することができる。
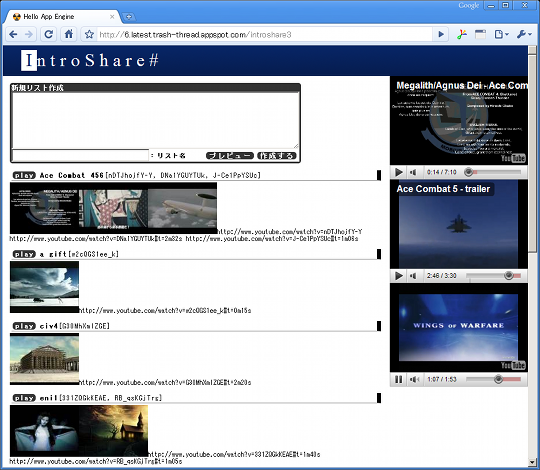
これを利用してyoutubeにある曲のサビ・フレーズをリスト再生するサービスを作ってみた。

introshare
http://6.latest.trash-thread.appspot.com/introshare3
IE不可。FirefoxとGoogleChromeで動作確認済。
参考:Using Youtube’s javascript API with jQuery – Stack Overflow
Using Youtube's javascript API with jQuery - Stack Overflow